操作目标要给http://www.luyouqiwo.com/m 绑定手机域名,使其成为http://m.luyouqiwo.com 。
第一:首先建立一个独立的站点。目录指向/M/目录并绑定二级手机域名m.luyouqiwo.com
第二:添加手机访问域名,在系统设置里面添加一个字段{dede:global.cfg_wapurl/}设置上手机的域名
第三:开启织梦多站点支持。
第四:内容页图片设置 ----------dedecms织梦文章内容图片显示绝对路径修改
第五:<head></head>添加代码访问自动跳转到手机站
添加过代码就可以自动跳转到手机域名了。
第六:设置上传图片成为绝对地址 找到 \include\dialog\select_images_post.php

数据库批量替换以前的图片地址为绝对地址
第一:首先建立一个独立的站点。目录指向/M/目录并绑定二级手机域名m.luyouqiwo.com
第二:添加手机访问域名,在系统设置里面添加一个字段{dede:global.cfg_wapurl/}设置上手机的域名
第三:开启织梦多站点支持。
织梦后台——系统——系统基本参数——核心设置——(是/否)支持多站点,开启此项后附件、栏目连接、arclist内容启用绝对网址:选择“是” 。
完成这一步,手机站的首页、列表页图片都能显示,但内容页的图片还是不显示。解决手机内容页图片不显示,需要让网站图片地址都变成绝对地址。
完成这一步,手机站的首页、列表页图片都能显示,但内容页的图片还是不显示。解决手机内容页图片不显示,需要让网站图片地址都变成绝对地址。
第四:内容页图片设置 ----------dedecms织梦文章内容图片显示绝对路径修改
修改目录include下的文件extend.func.php,在最后面添加一个函数方法
function replaceurl($newurl)
{
$newurl=str_replace('src="/uploads/allimg/','src="http://你的域名/uploads/allimg/',$newurl);
return $newurl;
}
|
另外调用文章正文内容的标签{dede:field.body/}
需要改成:
{dede:field.body function='replaceurl(@me)'/}
|
此方法对解决二级域名图片不显示一样有效
第五:<head></head>添加代码访问自动跳转到手机站
* 首页模板中添加如下代码:
<meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_wapurl/}/index.php">
<script type="text/javascript">if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_wapurl/}";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}</script>
|
*频道页面
<meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_wapurl/}/list.php?tid={dede:field.id/}">
<script type="text/javascript">if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_wapurl/}/list.php?tid={dede:field.id/}";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}</script>
|
* 列表页模板添加如下代码:
<meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_wapurl/}/list.php?tid={dede:field.id/}">
<script type="text/javascript">if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_wapurl/}/list.php?tid={dede:field.id/}";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}</script>
|
*内容页模板添加如下代码
<meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_wapurl/}/view.php?aid={dede:field.id/}">
<script type="text/javascript">if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_wapurl/}/view.php?aid={dede:field.id/}";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}</script>
|
添加过代码就可以自动跳转到手机域名了。
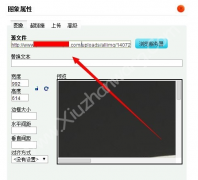
第六:设置上传图片成为绝对地址 找到 \include\dialog\select_images_post.php
$fileurl = $activepath.'/'.$filename; 换成: $fileurl = '你的域名'.$activepath.'/’.$filename; |

数据库批量替换以前的图片地址为绝对地址
操作方法:织梦后台——核心——批量维护——数据库内容替换:
然后选择表dede_addonarticle(一般就是第一个表) 字段 body(存放文章正文的字段)。
被替换内容: src="/uploads/
替换为:src="http://www.luyouqiwo.comt/uploads/(换成你自己的域名)
转载请注明:DEDEcms» DEDE手机站点绑定二级域名以及系统相关设置
标签: