JS下载
1、页面中引用jquery.js 与 jquery-ias.min.js
注意:jquery.js库版本必须大于1.6
2、接着上面的js,在页面中写入插件参数
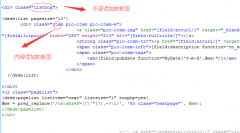
3、dedecms列表模板html代码示范,注意标色的地方要与第2步标色的地方统一代码无法显示颜色--第二步里面的"listbox"要和第三部第一行一致,第二步里面的“ item: ".item", //文章元素”要和第三部里面的<li class="item">元素一致,第二步“ next: ".pagelist a.nextpage", //下一页元素”要和第三步里面的<ul class="pagelist">一致
这样就完成了
要在加载更多后显示的文章中支持图片延迟加载,需要添加此图片延迟加载功能,没有延迟加载图片的童学不需要理会
简单的操作方法亲测快速实现
直接复制第二步的JS文件 添加到列表里面
然后在 {dede:list pagesize='10'} {/dede:list}外面的元素添加一个DIV <div class="listbox">
最后在 文章内容列表的第一元素里面添加一个 item

例如
1、页面中引用jquery.js 与 jquery-ias.min.js
<script src='/js/jquery.js?ver=1.11.0'></script> <script src="/js/jquery-ias.min.js?ver=2.2.2"></script> |
注意:jquery.js库版本必须大于1.6
2、接着上面的js,在页面中写入插件参数
<script type="text/javascript">
var ias = $.ias({
container: ".listbox", //包含所有文章的元素
item: ".item", //文章元素
pagination: ".pagelist", //分页元素
next: ".pagelist a.nextpage", //下一页元素
});
ias.extension(new IASSpinnerExtension({
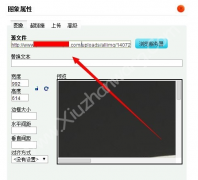
src: "/img/load.gif", //此选项为加载时缓冲图片
html: '<p style="text-align: center;"><img src="{src}"/></p>'
}));
ias.extension(new IASTriggerExtension({
text: '点击加载更多', //此选项为需要点击时的文字
html: '<p style="text-align: center; cursor: pointer;"><a>{text}</a></p>',
offset: !1, //设置此项,如 offset:2 页之后需要手动点击才能加载,offset:!1 则一直为无限加载
}));
ias.extension(new IASNoneLeftExtension({
text: '已经加载完成!', // 加载完成时的提示
html: '<p style="text-align: center; cursor: pointer;"><a>{text}</a></p>',
}));
</script>
|
|
|
<div class="listbox">
{dede:list pagesize='10'}
<li class="item"><a href="[field:arcurl/]" class="title">[field:title/]</a></li>
{/dede:list}
</div>
<ul class="pagelist">
{dede:pagelist listitem="next" listsize="1" runphp=yes}
@me = preg_replace('/<a\shref=([\'"]?).+?\1/', '$0 class="nextpage"', @me);
{/dede:pagelist}
</ul>
|
这样就完成了
要在加载更多后显示的文章中支持图片延迟加载,需要添加此图片延迟加载功能,没有延迟加载图片的童学不需要理会
ias.on('rendered', function(items) {
$(".content img").lazyload({
effect: "fadeIn",
failure_limit : 10
}); //这里是你调用Lazyload的代码
})
|
简单的操作方法亲测快速实现
直接复制第二步的JS文件 添加到列表里面
然后在 {dede:list pagesize='10'} {/dede:list}外面的元素添加一个DIV <div class="listbox">
最后在 文章内容列表的第一元素里面添加一个 item

例如
{dede:list pagesize='10'}
{/dede:arclist}
添加过
<div class="listbox">
添加过
<div class="listbox">
{dede:list pagesize='10'}
{/dede:arclist}
</div>
这样就完成了
图片不显示是因为在JS里面没有这个图片 src: "/img/load.gif", //此选项为加载时缓冲图片
点击加载更多
这样就完成了
图片不显示是因为在JS里面没有这个图片 src: "/img/load.gif", //此选项为加载时缓冲图片
点击加载更多
<script type="text/javascript">
var ias = $.ias({
container: ".listbox", //包含所有文章的元素
item: ".item", //文章元素
pagination: ".pagelist", //分页元素
next: ".pagelist a.nextpage", //下一页元素
});
ias.extension(new IASSpinnerExtension({
src: "/img/load.gif", //此选项为加载时缓冲图片
html: '<p style="text-align: center;margin-top: 10px;font-size: 16px;color: #666666;cursor: pointer;background-color: #fcf9f3;border: 1px solid #f2e8d5;padding: 10px 0">加载更多</p>'
}));
ias.extension(new IASTriggerExtension({
text: '加载更多', //此选项为需要点击时的文字
html: '<p style="text-align: center;margin-top: 10px;font-size: 16px;color: #666666;cursor: pointer;background-color: #fcf9f3;border: 1px solid #f2e8d5;padding: 10px 0">{text}</p>',
offset:1, //设置此项,如 offset:2 页之后需要手动点击才能加载,offset:!1 则一直为无限加载
}));
ias.extension(new IASNoneLeftExtension({
text: '加载完成!', // 加载完成时的提示
html: '<p style="text-align: center;margin-top: 10px;font-size: 16px;color: #666666;cursor: pointer;background-color: #fcf9f3;border: 1px solid #f2e8d5;padding: 10px 0">{text}</p>',
}));
</script>
|
转载请注明:DEDEcms» DEDE点击加载更多,瀑布流实现方法首页列表都可以方法一样(亲测
标签:



![dedecms织梦联动筛选[单选版]](/uploads/allimg/160908/09444420Z-0-lp.png)